هنگامی که وارد یک فروشگاه خرده فروشی می شوید تا به دنبال محصولات جدید بگردید، وقتی به اطراف نگاه می کنید عوامل مختلفی توجه شما را جلب می کند. ممکن است عواملی همچون کثیفی فروشگاه، بوی بد و… باعث آزرده خاطر شدن شما گردد؛ آیا باز هم در فروشگاه می مانید و خرید می کنید؟
طبق یک نظرسنجی درصد زیادی از افراد هنگامی که وارد یک وب سایت طراحی شده می شوند، کاملا زیبایی و به روز بودن سایت را درک می کنند و از طرفی دیگر، بسیاری از افراد اگر محتوای سایت را بی معنی دریابند یا حس کنند نیازشان را برطرف نمی کند، سایت را ترک می کنند. بنابراین، چگونه می توان وب سایتی را طراحی کرد که مشتریان دوست دارند و به آن توجه می کنند؟
در این مقاله به شما نشان خواهیم داد که چرا طراحی وب سایت خوب ضرورت دارد. موسسه فرهنگی هنری همای هنر در زمینه ی طراحی سایت فروشگاهی تخصص زیادی داشته و با ارائه ی اطلاعات و آموزش های کامل فرصتی فراهم کرده تا برای داشتن کسب و کاری پر سود سایت فروشگاهی جذابی طراحی کنید. این موسسه خدماتی همچون طراحی وب سایت های شرکتی، شخصی، اختصاصی نیز داشته و به هیچ عنوان از قالب های آماده استفاده نمی کند. با ما همراه باشید تا با نکات بیان شده سایت خود را طراحی کنید.
چگونه وب سایت فروشگاهی جذاب و سودمند طراحی کنیم؟
۱. هدف وب سایت
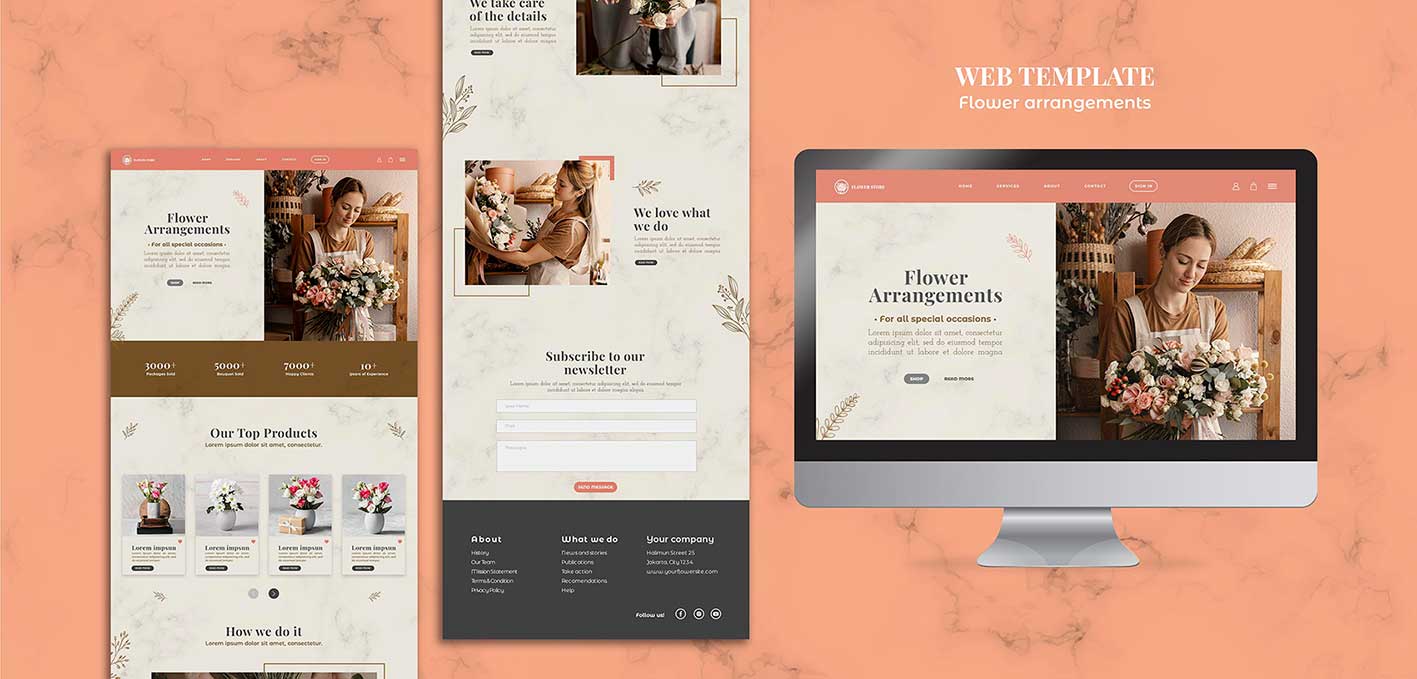
ابتدا کاربر خودتان را در نظر بگیرید و هدفتان را با توجه به آنها انتخاب کنید. وب سایتی که طراحی می کنید باید تمامی موارد ضروری کاربران را برآورده کند. اگر هدفی ساده و در راستای اهداف کاربران در تمام صفحات داشته باشید، به کاربر کمک می کند تا با آنچه شما ارائه می دهید احساس هماهنگی کند. وب سایت شما به چه منظور طراحی شده است؟ آیا یک وب سایت سرگرمی طراحی کرده اید یا با هدف فروش کالاهای مختلف آن را راه اندازی نموده اید؟

اصول اولیه طراحی سایت فروشگاهی
اهداف متفاوتی وجود دارد که وب سایت ها ممکن است داشته باشند، اما اهداف اصلی مشترک در همه وب سایت ها وجود دارد. تشریح تخصص برای ایجاد شهرت شما منجر به فروش و مراقبت پس از آن می شود. بسیاری از ما دوست داریم محصولات و خدمات را از برندهایی خریداری کنیم که احساس می کنیم با آنها همسو هستیم و از آنها نمایندگی داریم. در واقع، تحقیقات نشان می دهد که ۷۲ درصد از مصرف کنندگان، محصولات را از شرکت هایی خریداری می کنند که «با باورها و ارزش های آن ها همسو هستند». بنابراین، اگر شخصی از وب سایت شما بازدید می کند و ارزش ها، اهداف و اولویت های خود را در آنجا منعکس می کند، به احتمال زیاد از شما خرید می کند.
۲. پیمایش صفحات باید آسان باشد
ناوبری سیستم بسیار مهم و اساسی است. اگر ناوبری وب سایت شلوغ و گیج کننده باشد، مخاطبین تمایلشان را از دست داده و آنچه را که نیاز دارند در جای دیگری جستجو می کنند.
در مطالعه Clutch در مورد تجربیات کاربر در وب سایت ها، ۹۴٪ از شرکت کنندگان، ناوبری وب سایت را به عنوان “مهم ترین ویژگی وب سایت” در نظر گرفتند. جای تعجب نیست که چرا!
اگر یک کاربر موتور جستجو به وب سایت شما می آید و به دنبال اطلاعاتی در مورد «طراحی موبایل» است و نمی تواند آن را پیدا کند، گام طبیعی بعدی این است که روی «بازگشت» کلیک کنید و وب سایت دیگری را امتحان کنید.
۳. همیشه از فضای منفی استفاده کنید
فضای منفی (فضای سفید) منطقه اطراف موضوعات یک صفحه است، خواه آنها تصاویر، فیلم ها، متن یا دکمه ها باشند. بسیاری از بازاریابان مشتاق برای پر کردن هر فضای خالی در یک صفحه عجله دارند، به این امید که ارائه اطلاعات بیشتر به بازدیدکنندگان باعث جذب بیشتر آنها شود. با این حال، این اغلب منجر به صفحات بسیار زیاد و گیج کننده می شود.
۴. صفحات باید سازگار، اما جذاب باشند
هنگامی که نام های تجاری مانند (آدیداس)، (ریبوک) یا (نایک) را می خوانید، احتمالاً چشم انداز لوگوها، فونت ها و سبک های طراحی آنها بلافاصله به ذهنتان خطور می کند. این قدرت برندسازی ثابت است.
هنگام طراحی وب سایت خود، صفحاتی را با عناصر ثابت بسازید تا به برند شما هویت بصری واضحی بدهد. یعنی:
- استفاده از فونت ها، سبک ها و رنگ های یکسان در سربرگ ها
- حفظ فاصله بین عناصر بصری یکسان بین صفحات
- استفاده از پالت های رنگی به جای رنگ های تصادفی
- تنظیم دستورالعمل های طرح بندی برای محتوای طولانی مانند اخبار و پست های وبلاگ
- استفاده از قالب وب سایت برای همه صفحات
۵. فونت ها باید خوانا و در دسترس باشند
فونت هایی که در وب سایت خود استفاده می کنید تعیین می کند که آیا بازدیدکنندگان شما می توانند آنچه را که نوشته اید بخوانند یا خیر. به جرات می توان گفت، آنها بسیار مهم هستند.

اصول اولیه طراحی سایت فروشگاهی
اولین چیزی که در انتخاب فونت باید در نظر گرفت ایمنی وب است. فونت های ایمن وب توسط سیستم عامل ها و مرورگرهای وب پشتیبانی می شوند، بنابراین در اکثر دستگاه ها کار می کنند.
همچنین باید دسترسی را در نظر بگیرید. فونت های قابل دسترس باید واضح و قابل خواندن در اندازه های بزرگ و کوچک باشند. به عنوان مثال، فونت های مبتنی بر خط شکسته چندان در دسترس نیستند، در حالی که Times New Roman نسبتاً در دسترس است.
۶. سادگی
شلوغ بودن گوشه و کنار سایت به منظور حرفه ای بودن نیست؛ بلکه هر چه کار ساده تر باشد جذابیت بیشتری برای کاربران دارد. هرچه موارد اضافی کمتر باشد، مخاطب بیشتر به سمت خرید محصول جذب می شود. ساده بودن وب سایت، سرعت آن را نیز بیشتر کرده و در مقابل رضایت مشتری را افزایش می دهد.
در اینجا به سه اصل که در عین سادگی وب سایت به زیبایی آن کمک می کند میپردازیم.
رنگ
رنگ قدرت انتقال پیام ها و برانگیختن پاسخ های احساسی را دارد. رنگ ها ابزاری قوی هستند و اگر روانشناسی آنها را بشناسید، می توانید به راحتی به نفع خود استفاده کنید. می توانید برای هر دکمه رنگ مناسبی انتخاب کنید که تاثیر زیادی روی مخاطب بگذارد.
پالت رنگی متناسب با برندتان را بیابید تا موفق باشید!
نوع
تایپوگرافی نقش مهمی در جلب توجه وب سایت خواهد داشت. توجه به این نکته، به معنای اهمیت دادن به تفسیر بصری برند است. حروف تایپ باید خوانا و با فونت مناسب و حداکثر استفاده از فونت ها ۳ تا است.
تصویرسازی
تصویرسازی از جمله جنبه های بصری است که برای ارتباطات مورد استفاده قرار می گیرد. تصویر سازی کارهایی همچون عکاسی، ویدئو و اشکال گرافیکی را شامل می شود. تصاویر باید واضح و با کیفیت باشند تا برای شرکت به عنوان برند عمل کنند. بیشترین اطلاعاتی که در وب سایت ها میبینیم بصری هستند و برای باقی ماندن در ذهن بینندگان باید این تصاویر بصری باکیفیت و جذاب باشند.
۷. خواندن الگوی F
بیش از 13 سال، محققان گروه نیلسن نورمن (گروه NN) از ردیابی چشم برای مشاهده نحوه تعامل بیش از ۵۰۰ نفر با محتوا استفاده کردند. این باعث شد که آنها الگوی F را توسعه دهند، که می گوید اولین کاری که مردم انجام می دهند این است که صفحه را اسکن می کنند، سپس آنها را در خطوط چپ به راست می خوانند.
شما می توانید با ساختاردهی محتوای خود حول آن یا یک مدل جایگزین، از الگوی F در وب سایت خود استفاده کنید. شکل الگوی F متداول ترین روشی است که بازدیدکنندگان متن را در یک وب سایت اسکن می کنند. طبق مطالعاتی که در زمینه ی ردیابی چشم انجام شده است، درصد زیادی از مردم چیزهایی را که می بینند در سمت بالا و چپ صفحه نمایش است.
الگوی Z نیز در بین طراحان سایت بسیار متداول است. در مورد فیس بوک می توان گفت که از الگویی Z شکل در صفحه اصلی آن استفاده می شود. هنگامی که از صفحه بازدید می کنید، چشمان شما به لوگوی “فیس بوک”، سپس دکمه “ورود”، سپس به تصویر سمت چپ و در نهایت به دکمه “ایجاد حساب کاربری” می رود.
۸. سلسله مراتب بصری
منظور از سلسله مراتب بصری، چیدمان عنصرهای محتوای سایت به ترتیب است. این کار بر اساس معیارهای مختلفی همچون اندازه، رنگ، تصویر، کنتراست، تایپوگرافی، فضای خالی، بافت و سبک انجام می شود. یکی از مهمترین کاربردهای این سلسله، ایجاد یک نقطه کانونی است و اینگونه به بازدیدکنندگان نشان می دهد که مهمترین و اصلی ترین اطلاعات در کجا قرار دارد.
۹. محتوا
یک وب سایت جذاب بعلاوه ی طراحی عالی، محتوای مفید و موثر نیز دارد. هنگامیکه از محتوای خوب و با کیفیت استفاده کنیم، به طوری که مخاطبین را برای مشتری شدن جذب کند، می توان گفت که وب سایتی با محتوای جذاب طراحی کرده ایم.

اصول اولیه طراحی سایت فروشگاهی
۱۰. طرح بندی مبتنی بر شبکه
گرید ها تاثیر زیادی در طراحی وب سایت و سازماندهی محتوای آن دارند. از فواید شبکه می توان به این اشاره کرد که به تراز کردن عنصرهای مختلف در صفحه و پاک نگه داشتن آن کمک زیادی می کند. طرح بندی مبتنی بر شبکه، محتوای سایت را در یک ساختار شبکه ای منظم و فشرده با ستون ها تمیز می کند، بخش هایی که در ردیف قرار گرفته و تعادل ایجاد می کنند و نظم خوبی به محتوا می دهند و موجب ساخت یک وب سایت زیبا شناختی می شوند.
۱۱. زمان بارگذاری
اگر بازدیدکنندگان مدت زمان زیادی در انتظار برای بارگذاری وب سایت قرار بگیرند، بزودی سایت را ترک کرده و نمی توان انتظار مشتری شدن را از آن بازدیدکنندگان داشت. حدود نیمی از مخاطبین وب سایت انتظار دارند که بارگذاری یک سایت بیش از دو یا سه ثانیه طول نکشد و عملا سایتی را که در آن حدود زمانی بارگذاری نشود، ترک می کنند. یکی از مواردی که به بارگذاری سریعتر وب سایت کمک می کند، اندازه و حجم مناسب تصویر است.
۱۲. سازگار با موبایل
بیشتر مخاطبین از تلفن همراه خودشان یا دستگاه های دیگر برای مرور وب استفاده می کنند. مهم این است که وب سایت خود را با یک طرح واکنش گرا بسازید که در آن وب سایت شما می تواند با صفحه های مختلف تنظیم شود.
طبق تحقیقاتی که در سال ۲۰۲۱ انجام شد، حدود نیمی از ترافیک وب سایت در سراسر جهان از یک دستگاه همراه بوده است. پس اگر سایت شما با تلفن همراه سازگار نیست، می توانید ترافیک خود را به نصف کاهش دهید.
۱۳. تعادل را به خاطر بسپارید
در زمینه طراحی وب، ((تعادل)) به نحوه قرارگیری عناصر طراحی در ارتباط با یکدیگر و اینکه آیا عناصر هارمونی را به تصویر می کشند اشاره دارد. راه های زیادی برای ایجاد تعادل در وب سایت شما وجود دارد، از جمله برخی از این اصول طراحی وب:
- از طریق تقارن (شامل تقارن دو طرفه، شعاعی یا انتقالی)
- استفاده از رنگ های مکمل یکدیگر یا متضاد باهم
- استفاده از عناصر با اشکال و اندازه های مشابه
- استفاده از الگوهای تکراری
می توانید تعادل را در وب سایت موسسه فرهنگی و هنری همای هنر مشاهده کنید. این وب سایت از یک پالت رنگ متعادل، سیاه و سفید برای ایجاد کنتراست در متن و تقارن برای جلب توجه بازدیدکنندگان به محتوا استفاده می کند.
۱۴. به جزئیات توجه کنید
نظریه گشتالت می گوید که مردم قبل از اینکه به عناصر منفرد نگاه کنند، چیزی را به عنوان یک کل درک می کنند. یا همانطور که کورت کافکا گفت: ((کل مستقل از اجزا وجود دارد.)) اگرچه مردم معمولاً به نظریه گشتالت در مورد روانشناسی مراجعه می کنند، اما در طراحی وب نیز کاربرد دارد.
شما باید به جزئیات کوچک در وب سایت خود توجه کنید تا مطمئن شوید که طراحی شما صیقلی و کامل به نظر می رسد. هنگام طراحی چیزی، تمرکز بر عناصر مهم مانند سرفصل ها، تصاویر و CTA آسان است و چیزهای دیگری مانند:
- نمادهای پاورقی و سرصفحه
- دکمه های رسانه های اجتماعی
- چگونه به طور موثر وب سایت خود را به وردپرس تبدیل کردید (در صورت وجود)
- فاصله متن
- اشتباهات تایپی و گرامری
- سازگاری مرورگر
- اندازه های تصویر
نتیجه گیری
در نهایت اینکه اعضای تیم ما به شما کمک می کنند تا به وب سایت خود رنگ و روح بخشید و سایت فروشگاهی با کیفیتی ارائه دهید. یک تیم دوستانه در موسسه فرهنگی هنری همای هنر از متخصصان خلاق در زمینه های طراحی، مارک و فناوری تشکیل شده است که برای جلب رضایت مشتریان گرامی در تلاش برای ارائه ی بهترین خدمات است.
بنابراین با ما همراه باشید تا کیفیت و زیبایی را در طراحی شخصی خودتان مشاهده کنید.